
안녕하세요! 준유입니다.
저번 피그마 2022업데이트 기능 포스팅이 반응이 좋았는데요!
그 중에서 Hug, Fixed 부분 설명을 해드리려고 합니다!
Auto layout 피그마의 꽃이죠.
오토레이아웃에서 가장 중요한 개념인
Hug, Fixed width에 대해 포스팅하도록 하겠습니다!
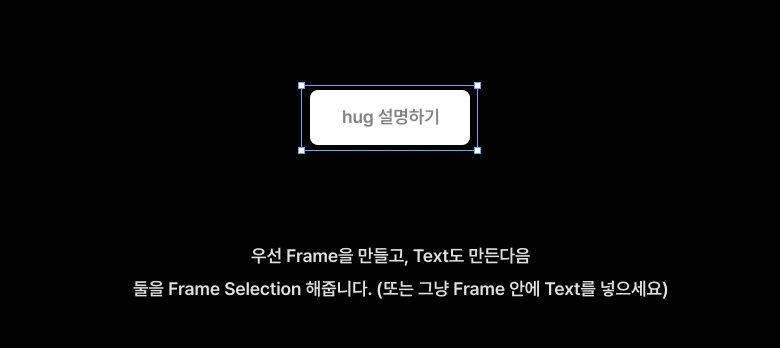
1. 우선 Frame selection을 통해 프레임과 텍스트를 Frame으로 묶습니다.

1. Frame을 만들고, Text도 만드신다음
2. 둘을 Frame Selection 해서 프레임 안으로 넣어주세요! (그냥 텍스트를 프레임으로 넣으셔도 됩니다!)
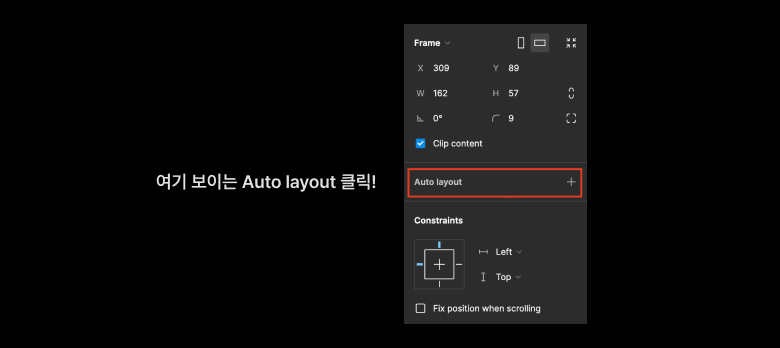
2. 오른쪽 창에서 Auto layout 오토 레이아웃을 눌러줍니다!

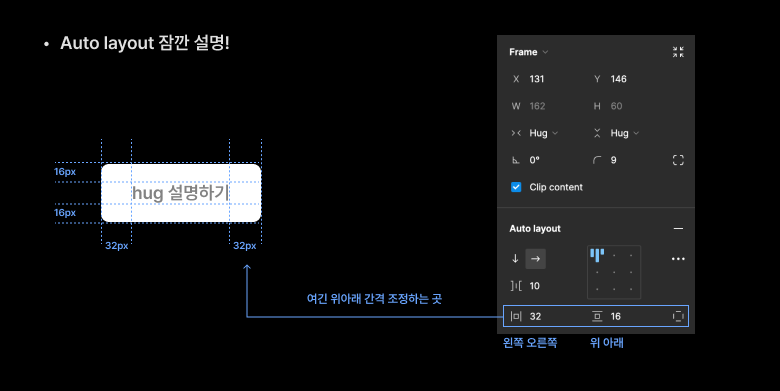
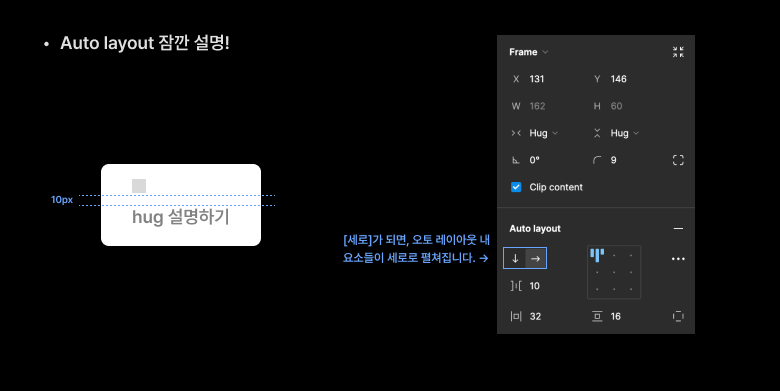
3. Auto layout을 하면 이런 창이 뜨는데, 잠깐 살펴볼게요!

우측 하단에 파란색으로 표시한 부분을 보시면, 오토 레이아웃을 걸면 왼쪽 오른쪽 여백이 자동으로 생성됩니다.
좌측 보시면, 위 아래, 왼쪽 오른쪽 여백이 자동으로 설정된 것이 확인 되시죠?
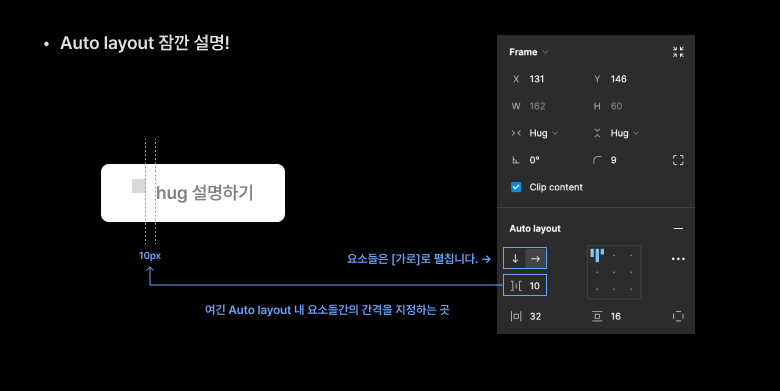
4. 오토레이아웃 내 요소들의 간격 조정

10이라고 쓰여있는 부분은 무슨 값이냐면,
오토 레이아웃 내에 있는 요소들 간의 간격입니다.
저길 10px로 넣는다면, 오토 레이아웃 안에 있는 애들은 전부 10px의 간격을 갖습니다.
또한 우측에 보시면, 화살표 모양이 있는데요
[가로]화살표는 오토 레이아웃 내에 있는 요소들을 가로로 정렬.
[세로]화살표는 오토 레이아웃 내에 있는 요소들을 세로로 정렬합니다.

이렇게 세로가 되며, 간격도 10px 유지된 채 가로, 세로만 바뀝니다!
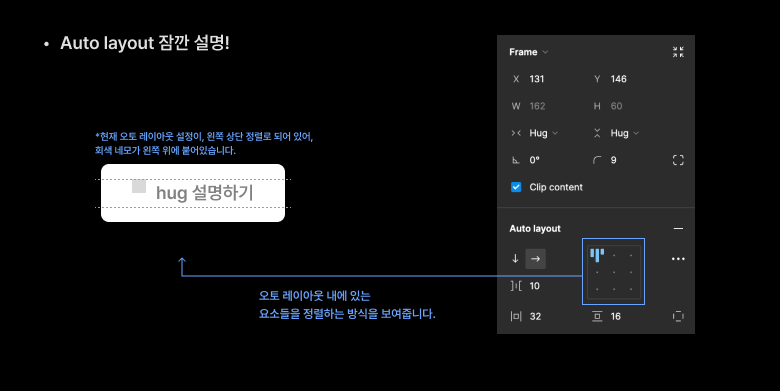
5. 오토 레이아웃 내 전체 정렬을 변경하기

지금 보시면, 제가 오토 레이아웃 안에 [회색 네모] 요소를 넣었는데요
둘이 center align이 맞지 않죠?
오른쪽 오토 레이아웃 창 보시면, 왼쪽 위 정렬로 표시되어 있기 때문에
새롭게 추가된 [회색 네모]는 왼쪽 상단을 기준으로 정렬이 되어 있습니다.
* Text는 왜 중앙에 있냐구요?
맨~처음 Auto layout을 만들때 Text 기준 위아래 32px, 양옆 16px이 떨어져 있었기 때문에
Text 크기 기준으로 오토 레이아웃 딱 맞게 생성되어서, Text는 딱! 중앙에 위치하게 된 것이지요!

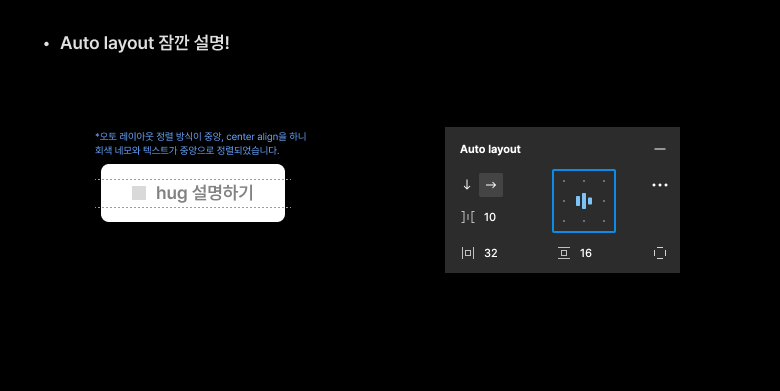
[회색 네모]를 텍스트와 같이 center를 맞춰주기 위해서는
중앙 정렬로 이미지처럼 클릭해서 변경해 주시면, [회색 네모]가 텍스트와 동일하게 center align을 갖게 됩니다.
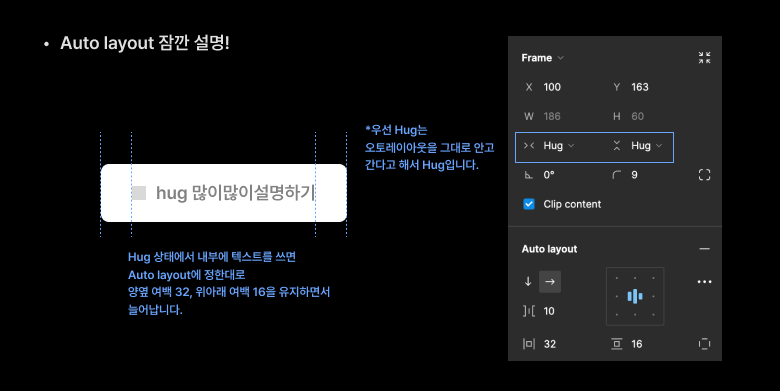
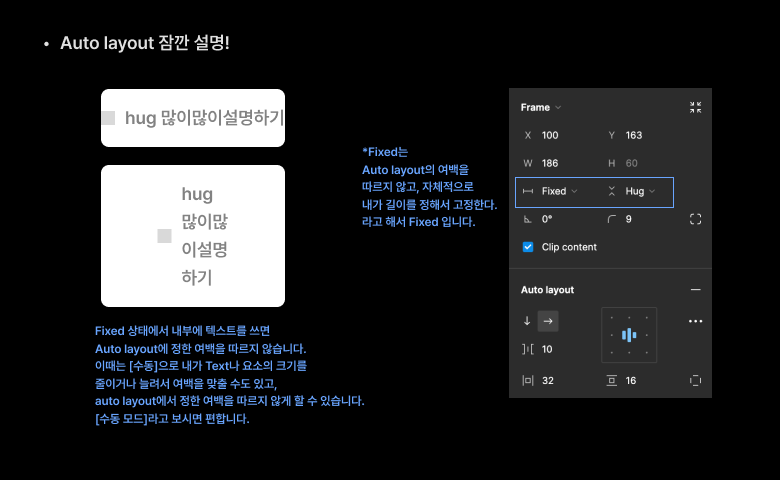
6. 이제 Hug 와 Fixed width를 알아봅시다!

우선 Hug는, 아까 [Auto layout]에서 정한 여백(32, 16)을 그대로 안고 간다. Hug~
라고 이해하시면 쉽습니다.
위 이미지처럼, auto layout안에 글씨를 추가로 넣으면, 우리가 아까 정한 가로여백32, 세로여백16을 그대로
유지하면서 알아서 자동으로 넓이가 늘어납니다!
Hug는 [자동 모드]라고 보시면 됩니다.

자, 그럼 반대로 Fixed는? [수동 모드]겠지요?
Auto layout에서 정한 여백을 따르지 않게 됩니다. 오토 레이아웃 안에
텍스트를 써보시면, 전혀 여백에 맞게 늘어나지 않고 그냥 쭉 글이 써져버리고, 그냥 프레임 밖으로 벗어나버립니다.
이를 수동으로 텍스트 넓이를 조정해보면, 자유자재로 늘어나고, 아까 우리가 정한 32, 16 여백과는 전~혀 상관없이
자유롭게 내가 [수동]으로 넓이를 조절할 수 있게 됩니다.
이제 이해가 쉽게 되셨나요?
Hug와 Fixed는 적재적소에 디자인을 하면서 계~속 사용하게 될 개념이라
Hug는 자동모드 Fixed는 수동모드! 이렇게 생각하시고 써보시면
자연스럽게 이해가 되면서 터득될 것입니다!
그럼 다음에 유익한 디자인으로 찾아뵙겠습니다!



